아래 react native navigator 를 사용중 네비게이션 아이콘을 넣고 싶어 가이드대로 사용했는데.
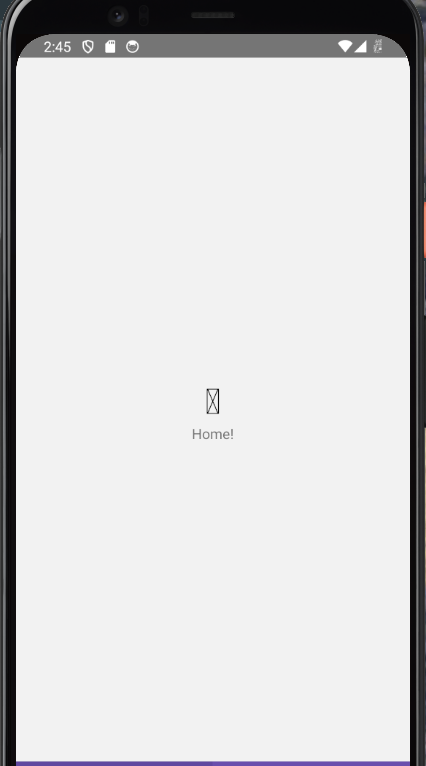
아이콘이 아래 화면처럼 깨져서 보이는 문제가 있어 처리 방법을 적어 봅니다.
https://reactnavigation.org/docs/material-bottom-tab-navigator
Material Bottom Tabs Navigator | React Navigation
The material-bottom-tabs navigator is moved to react-native-paper. Refer to react-native-paper's documentation instead for installation instructions, usage guide and API reference. For any issues with the navigator, please open an issue in react-native-pap
reactnavigation.org

* 처리방법
react package에서 android/app/build.gradle 파일을 열어서 아래 소스 추가
apply from: file("../../node_modules/react-native-vector-icons/fonts.gradle")

* 처리후

반응형